Aimy Responsive Iframes PRO automatically turns the Iframes embedded on your website responsive, so they will fit on different displays
and devices. Let your Iframes be responsive!
Plugin for Joomla! 3, 4, 5 and 6.
This Joomla! plugin is easy to use and customize and you will get updates on new releases (per domain(s) for one year - 15 months on renewal). The plugin provides the following default actions:
- Keep aspect ratio
- Fit width only
- Ignore (do not scale Iframes at all)
With additional patterns you can set individual exceptions as well. For example if you want to show videos from youtube responsivly, but a complex form should not be scaled, the plugin gives you the flexibility to do so.

Single Domain
17.85 €Unlimited Domains you own
64.26 €Unlimited Domains you maintain
117.81 €Not sure which one is the right one? See examples!
Documentation
User Manual
Introduction
The Joomla! plugin Aimy Responsive Iframes allows you to turn all iframes embedded on your website responsive easily.
This manual guides you through all steps necessary to install and use the plugin.
Supported Joomla! Versions
Aimy Responsive Iframes supports Joomla!...
- 3.9 and up,
- 4.0 and up,
- 5.0 and up,
- 6.0 and up.
Installation
The installation of the extension follows the common Joomla! procedures.
In case you are not familiar with these procedures, proceed as follows:
- Download the extension's ZIP archive
- Log into your Joomla! backend as "Super User"
- From the menu, choose "Extensions" → "Manage" → "Install"
- Click on the "Or browse for file" button and select the ZIP archive
The extension's archive will be uploaded and installed afterwards.
For further information, please have a look at the Joomla! documentation Installing an Extension.
NOTE: All plugins are disabled by Joomla! when installed for the first time. To enable Aimy Responsive Iframes, proceed and configure the plugin.
Configuration
After a fresh installation, click on the "Configure plugin now" button on the installation report page.
At any time, you can configure the Aimy Responsive Iframes plugin using Joomla!'s Plugin Manager by choosing "Extensions" → "Plugins" from the menu. Locate the plugin and click on its name in the "Plugin Name" column.
In order to use the plugin's functionality, you have to enable it first.
To do so, change the plugin's status from "Disabled" to "Enabled" and apply your changes by clicking on either the "Save" or "Save & Close" button in the toolbar.

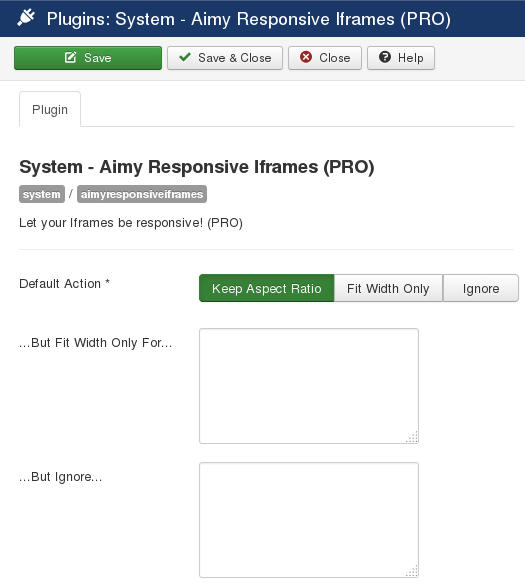
Default Action
The default action is used for all iframes that are not covered by a specific exception.
Based on the default option, input boxes are shown that allow you to easily set exceptions. The exceptions work on an iframe's source URL.
- Keep Aspect Ratio
-
If selected, iframes will keep their aspect ratio intact while being scaled, that means both width & height will be updated keeping their ratio as is.
- Fit Width Only
-
If selected, only the width of iframes will be scaled, the set height will be kept as is.
- Ignore
-
If selected, iframes will be ignored and no action will be applied.
HINT: This option is useful in case you like to set actions specifically only (see below).
Exceptions
- ...But Keep Aspect Ratio For...
-
List of source URLs of iframes that should keep their aspect ration while being scaled, given one by line.
Wildcards may be used as well. See Using Wildcards below.
This input box is shown only if "Fit Width Only" or "Ignore" is selected as a default action.
- ...But Fit Width Only For...
-
List source URLs of iframes that should be scaled in width only, given one by line.
Wildcards may be used as well. See Using Wildcards below.
This input box is shown only if "Keep Aspect Ratio" or "Ignore" is selected as a default action.
- ...But Ignore...
-
List of source URLs of iframes that should be ignored and kept as is.
Wildcards may be used as well. See Using Wildcards below.
This input box is shown only if "Keep Aspect Ratio" or "Fit Width Only" is selected as a default action.
After you enabled the plugin, Aimy Responsive Iframes will automatically take care of scaling all iframes as configured turning them responsive in nearly no time. No further action required!
Using Wildcards
To easily describe not only single source URLs but ranges as well, Aimy Responsive Iframes allows you to use wildcards in the input boxes of the "...But Keep Aspect Ratio For...", "...But Fit Width Only..." and "...But Ignore..." options.
That is, you can use the special character * (asterisk/star) as a wildcard for zero or more characters.
Each wildcard expression is evaluated against the source URLs of the iframes embedded on your website.
Example
You selected "Fit Width Only" as a Default Action but like to keep the aspect ratio of all iframes that embed YouTube® videos. To accomplish this, enter a wildcard expression describing the source URLs in the "...But Keep Aspect Ratio For..." input box:
*youtube.com/*
Conditions
Aimy Responsive Iframes detects the available width for each iframe and takes care of scaling it accordingly. To accomplish this task, the extension uses its own JavaScript library.
Please note that all iframes are required to initially contain a width and height attribute. Iframes that do not provide those attributes will be ignored.
Aimy Responsive Iframes takes care of turning your website's iframes responsive. However, the contents of those iframes should to be responsive by itself for best results.
Copyright & Trademark Notice
The Joomla!® name and logo are trademarks of Open Source Matters, Inc. in the United States and other countries.
Mentioned hard- and software as well as companies may be trademarks of their respective owners. Use of a term in this manual should not be regarded as affecting the validity of any trademark or service mark. A missing annotation of the trademark may not lead to the assumption that no trademark is claimed and may thus be used freely.
Release Notes
Read news and release notes on Aimy Responsive Iframes here.
Translators
- Dari (Afghanistan), Mohammad Hasani
- Dutch, CrosslineMedia.nl
- English, Aimy Extensions Team
- Farsi (Iran), Abdulhalim Pourdaryaei
- French, Raymond Vassieux
- German, Aimy Extensions Team
- Polish, Adrian Tomczykowski
- Portuguese (Brazil), Kazuo Gomi Filho
- Slovenian, Ervin Bizjak
- Spanish, Andrés Restrepo
- Swedish, Peter Gustafsson
Want to contribute a new translation? Great, here's how you can accomplish it!
Videos
License
This software is covered by the GNU General Public License Version 2 (GPL-2.0). You will receive a copy of the license together with the software. You may also want to have a look at the license online here.
