With Aimy Video Embedder you can easily embed videos from YouTube and Vimeo on your website. Video plugin for Joomla! 3, 4 and 5.
An integrated two-click mode allows a GDPR friendly* embedding of videos.
| Feature | Aimy Video Embedder | Aimy Video Embedder PRO |
|---|---|---|
| Embedding Videos | ||
| Embed videos from YouTube and Vimeo | ✓ | ✓ |
| Set video width & height | ✓ | ✓ |
| Allow fullscreen (YouTube only) | ✓ | ✓ |
| Cookie-free embedding (Enhanced privacy mode for YouTube / Do not track for Vimeo) | ✓ | ✓ |
| Show suggestions from same channel only (YouTube only) | ✓ | ✓ |
| Responsive video embedding | ✓ | ✓ |
| Set options per video | ✗ | ✓ |
| Lazy Loading | ✗ | ✓ |
| Two-click mode (EU privacy mode / GDPR friendly * ) with default placeholder (individual text and image possible)) |
✗ | ✓ |
| Center videos | ✗ | ✓ |
| Embed playlists (YouTube only) | ✗ | ✓ |
| Embed unlisted videos (Vimeo only) | ✗ | ✓ |
| Other Features | ||
| Easy to use and customize | ✓ | ✓ |
| Personal style with CSS | ✓ | ✓ |
| Updates on new releases | ✓ | ✓ (for one year - 15 month on renewal) |
Single Domain
14.28 €Unlimited Domains you own
49.98 €Unlimited Domains you maintain
92.82 €Not sure which one is the right one? See examples!
Video Plugin for Joomla! - Screenshots
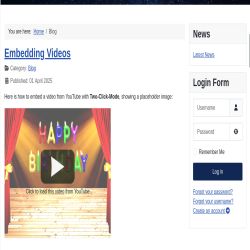
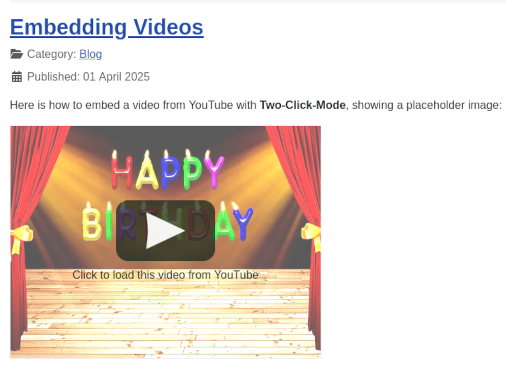
Embedding Videos GDPR friendly (Two-Click Mode)
Aimy Video Embedder has used the "enhanced privacy for embedded videos" for quite a long time. This option is provided by YouTube to prevent the setting of cookies unless the user watches the video. With the two-click mode in the PRO version you can enhance privacy even more.

Usually, if you embed a video from a platform like YouTube on your Joomla! website, data of your visitors is transferred to the platform directly when going on that page - even if the user does not watch the video. According to the GDPR (General Data Protection Regulation / EU privacy law) a user should be informed about that — at best before data is transferred.
With the two-click mode the video is replaced by a placeholder, that is located on your server. This way, the visitor has to click once to load the video and once to play it (two click activation). Within the placeholder you can give information on your privacy policy.
Aimy Video Embedder provides a default placeholder in English. You may enter an individual text and/or an image that is shown instead of the video. The text is translatable with common Joomla! functions.
GDPR Privacy Policy
Whether you use the two-click mode, just the no-cookie option of YouTube or embed the video without any privacy settings: According to the GDPR you have to provide a page about your privacy policy in any case and include a paragraph on embedding videos.
*Hint on "GDPR friendliness"
Technical possibilities or requirements are not finally defined by the law - we assume the two-click mode as GDPR friendly.
But we are webdevelopers - not lawyers or privacy experts. In doupt, please make use of a professional consulting.
Documentation
User Manual
Introduction
The Joomla! video plugin Aimy Video Embedder allows you to embed YouTube or Vimeo videos into your articles.
You can easily customize the way the videos are embedded using different options. Additional privacy options are possible.
This manual guides you through all steps necessary to install, configure and use the video plugin to enrich your Joomla! website.
Supported Joomla! Versions
Aimy Video Embedder supports Joomla!...
- 3.9 and up,
- 4.0 and up,
- 5.0 and up.
Installation
The installation of the extension follows the common Joomla! procedures.
In case you are not familiar with these procedures proceed as follows:
- Download the extension's ZIP archive
- Log into your Joomla! backend as "Super User"
- From the menu, choose "Extensions" → "Manage" → "Install"
- Click on the "Or browse for file" button and select the ZIP archive
The extension's archive will be uploaded and installed afterwards.
For further information, please have a look at the Joomla! documentation Installing an Extension.
Note: All plugins are disabled by Joomla! when installed for the first time. To enable Aimy Video Embedder, proceed and configure the plugin.
Configuration
After a fresh installation, click on the "Configure plugin now" button on the installation report page.
At any time, you can configure the Aimy Video Embedder plugin using Joomla!'s Plugin Manager by choosing "Extensions" → "Plugins" from the menu. Locate the video plugin and click on its name in the "Plugin Name" column of the plugin listing.
Enabling the Video Plugin
In order to use the plugin's functionality, you have to enable it first.
To do so, change the plugin's status from "Disabled" to "Enabled" and apply your changes by clicking on either the "Save" or "Save & Close" button in the toolbar.
Setting Global Plugin Options
Responsive
Aimy Video Embedder allows you to make all your embedded videos responsive with a single click. To do so, set "Responsive" to "On".
If enabled, the width you set for any video is considered its maximum width. On smaller devices that do not allow the video to be shown in its configured width, the video will be scaled down automatically, keeping its aspect ratio (4:3, 1:1 or 16:9) intact.
Lazy Loading (PRO Feature)
Aimy Video Embedder allows to easily lazy load all embedded videos so that they are loaded only right before a user scrolls near it. This helps saving bandwidth and speeds up the page's rendering. To enable the feature for all embedded videos, set "Lazy Loading" to "On".
Center Videos (PRO Feature)
If enabled, embedded videos will be centered.
Setting Default Options for YouTube Videos
Aimy Video Embedder allows you the customize the way YouTube videos are embedded in a couple of ways.
Note: This configuration sets the default values. If you use Aimy Video Embedder in the PRO version, you may set individual options when embedding a video (see chapter 4.2).
Default Width
Allows you to set the default width of the video in pixels.
Default Height
Allows you to set the default height of the video in pixels.
Privacy-Enhanced Mode
Allows you to decide whether to embed YouTube videos requiring your users to accept cookies from youtube.com.
If you select "On",
videos will be loaded cookie-free from youtube-nocookie.com by default (which enhances privacy),
from youtube.com otherwise.
Suggestions from same Channel only
Allows you to decide whether the video suggestions displayed after an embedded video has finished playback should be from the same channel only.
Select "On" to show video suggestions from the same channel only, "Off" otherwise.
Note: As of 2018-09-25 it is no longer possible to hide related video suggestions using the YouTube IFrame API, therefore this option has been reworked to match the new behaviour in Aimy Video Embedder 10.0. For details please have a look at the announcement.
Allow Fullscreen
Allows you to decide whether the embedded video should provide a button that enables your users to switch to fullscreen view.
Select "On" to include the button by default, "Off" to hide the button.
Setting Default Options for Vimeo Videos
Aimy Video Embedder allows you the customize the way Vimeo videos are embedded.
Default Width
Allows you to set the default width of the video in pixels.
Default Height
Allows you to set the default height of the video in pixels.
Note: This configuration sets the default values. If you use Aimy Video Embedder in the PRO version, you may set individual options when embedding a video (see chapter 4.2).
Do not track
If enabled, Vimeo is told to block tracking any session data by default.
Setting Default Privacy Options (PRO Feature)
Aimy Video Embedder comes with a privacy feature that can be used for videos embedded from both YouTube and Vimeo: Two-Click Mode.
Normally, embedded videos are loaded directly when visiting the page the videos are embedded on. As a result, data is transferred to the video platform without notification of your visitors. In Two-Click Mode the video is not loaded or shown directly, but replaced with a customisable placeholder that briefs your visitors and loads the associated video only when clicked. Your visitors therefore can decide whether to load and play the video or not.


Note: This configuration sets the default values - you may set individual options when embedding a video (see chapter 4.2).
NOTE: If privacy is a concern, please have a look at the Privacy-Enhanced Mode option for Youtube or Do not track for Vimeo as well.
Two-Click Mode
Select "On" to enable two-click mode, "Off" to directly embed videos by default.
User Click loads...
Select either "...only the clicked video", "...all videos of the service" (i.e. YouTube) or "...all videos" (of all services) on that page.
Video Placeholder Style
Allows you to customize the style used by the placeholders by default:
- Image First
-
The placeholder's image is shown first, followed by its text.
- Text First
-
The placeholder's text is shown first, followed by its image.
- Image Only
-
Only the placeholder's image is shown.
- Text Only
-
Only the placeholder's text is shown.
Video Placeholder Image
Allows you to choose a default image shown in your placeholders.
Note: Please note that the chosen image should be of reasonable size in order to fit inside the placeholder.
Video Placeholder Text
Allows you to set a custom default text shown in your placeholders. The text will be embedded in a paragraph (HTML "p" element).
Note: Since Version 15.0 HTML code is allowed and the text is translatable.
Video Placeholder Background Image
Allows you to choose a default image shown as your placeholders' background.
Note: Please note that the chosen image should be of reasonable size in order to match the placeholders' size.
Note: The chosen background image is used regardless of the setting of "Video Placeholder Style".
Embedding Videos
Aimy Video Embedder allows to embed videos from YouTube and Vimeo in Joomla! articles using simple and intuitive markup.
To embed a video from either service, first obtain its video id.
You find the video id as the value of the v parameter at the end of the video's YouTube URL.
Example: https://www.youtube.com/watch?v=9_EhniR6FE4 (with "9_EhniR6FE4" being the video id).
Vimeo uses a numeric code which is visible at the end of each video's URL.
Example: https://vimeo.com/7427808 (with "7427808" being the video id).
The PRO version of Aimy Video Embedder allows to embed unlisted videos as well. Have a look at the privacy-hash option in the Embedding Videos/Individual Settings section of this manual.
Playlists (PRO Feature)
YouTube playlists are supported as well.
To embed a playlist you need its id,
for example https://www.youtube.com/playlist?list=PL0Lg2fzcJu1TqH4iC8sfZby_0F02Ib56p (with "PL0Lg2fzcJu1TqH4iC8sfZby_0F02Ib56p" being the playlist id).
Markup
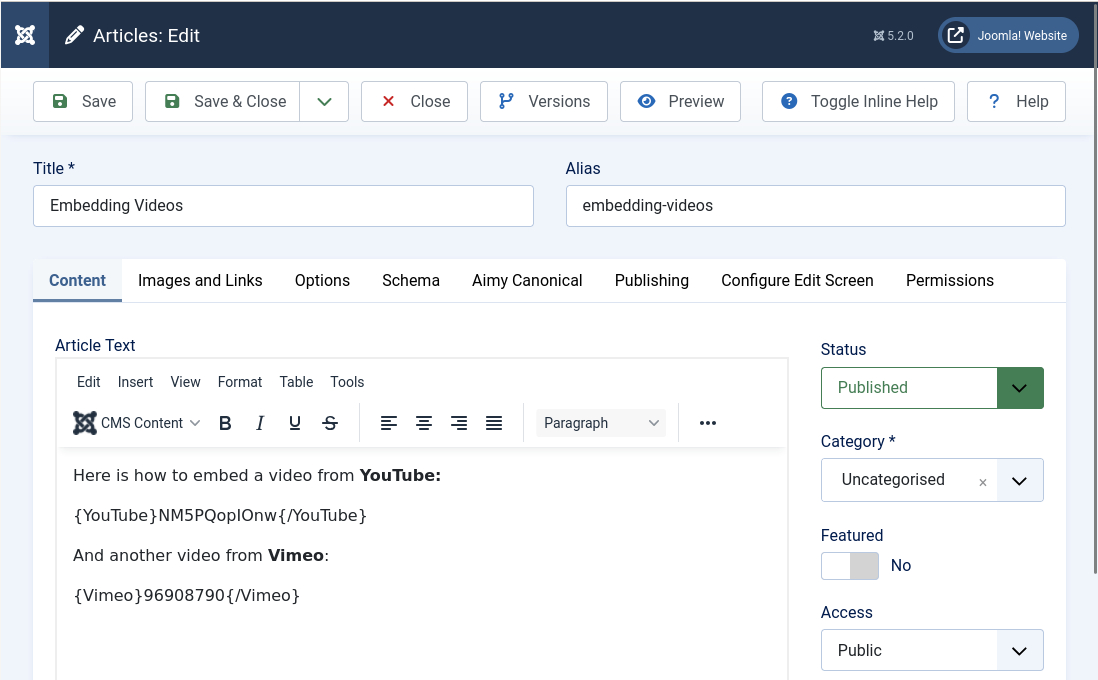
Within Joomla!'s "Edit Article" view enclose the id of the video or playlist you like to embed in opening and closing markup matching the service's name,
that is {YouTube} and {/YouTube} or {Vimeo} and {/Vimeo}.
For example:
{YouTube}EIiSElG9JqA{/YouTube}
or:
{Vimeo}7427808{/Vimeo}

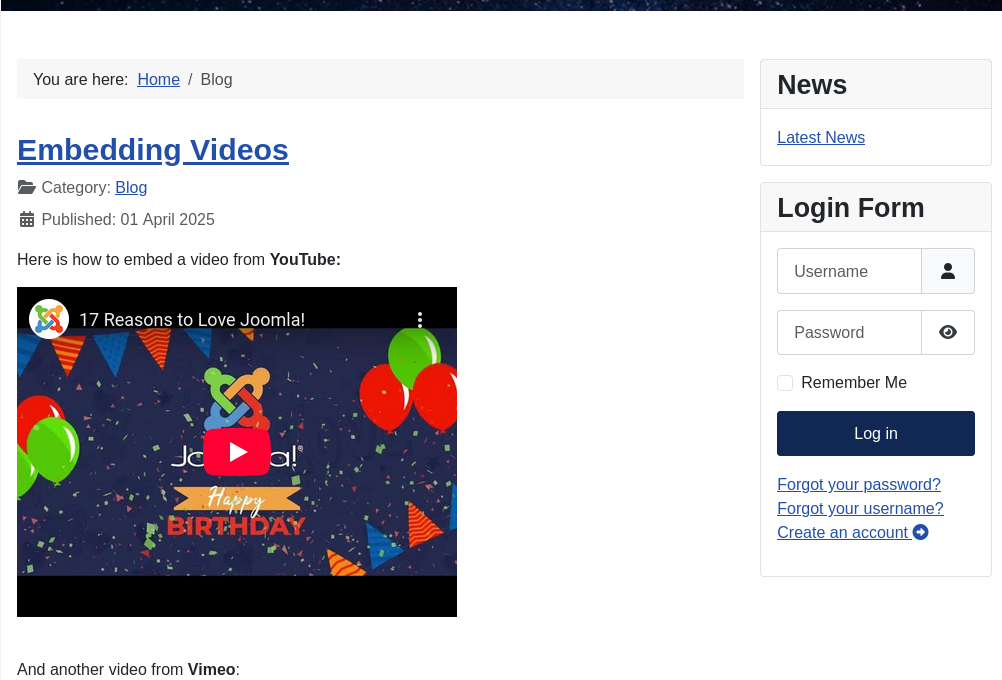
The markup and id will be processed as soon as Joomla! starts generating the document's view on a request and invokes the Aimy Video Embedder plugin. For each video, an HTML "iFrame" element will be generated to embed the video for the service with the chosen options.

Individual Settings (PRO Feature)
You can set individual options per video when embedding one.
For example:
{YouTube fullscreen=0, responsive=1}EIiSElG9JqA{/YouTube}
or:
{Vimeo width=400, height=400, center-video=1}7427808{/Vimeo}
Each option is separated by a comma. The following options are available:
widthandheight-
Define the video's size in pixels, i.e.
height=400. autoplay-
This option defines whether the video should start immediately or if the user has to click play. Turn this option on (1) or off (0), i.e.
autoplay=0. lazy-loading-
This options defines whether the video is lazy loaded. Turn this option on (1) or off (0), i.e.
lazy-loading=1. center-video-
This option defines whether the video is centered. Turn this option on (1) or off (0), i.e.
center-video=1. dnt(Vimeo)-
This option defines whether Vimeo is told to block tracking. Turn this option on (1) or off (0), i.e.
dnt=1. privacy-hash(Vimeo)-
This option allows to specify an unlisted video's privacy hash so it can be embedded although it is unlisted.
You can look up the unlisted video's hash in its URL at Vimeo, i.e.:
https://vimeo.com/123456789/ab12345678
123456789 is the video's id while ab12345678 is the video's privacy hash in this case. To embed the video use
privacy-hash=ab12345678.Resulting in the plugin call
{vimeo privacy-hash=ab12345678}123456789{/vimeo}. privacy-enhanced(YouTube)-
This option defines whether to use cookie-free embedding. Turn this option on (1) or off (0), i.e.
privacy-enhanced=1.Before Aimy Video Embedder 10.0, this option has been called
no-cookie— it is still supported for compatibility. suggestions-same-channel(YouTube)-
This option defines whether related video suggestions should be shown from the same channel only. Turn this option on (1) or off (0), i.e.
suggestions-same-channel=1.Before Aimy Video Embedder 10.0, this option has been called
hide-related— it is still supported for compatibility. fullscreen(YouTube)-
This option defines whether to allow the video to cover the whole screen upon user request. Turn this option on (1) or off (0), i.e.
allow-fullscreen=0. two-click-mode-
This option defines whether the two-click privacy feature should be enabled. Turn this option on (1) or off (0), i.e.
two-click-mode=1. placeholder-style-
This option defines the style of the placeholder used if the two-click mode is enabled. This option handles the following arguments:
image-first-
The placeholder's image is shown first, followed by its text.
text-first-
The placeholder's text is shown first, followed by its image.
image-only-
Only the placeholder's image is shown.
text-only-
Only the placeholder's text is shown.
Example:
placeholder-style=image-first. placeholder-image-
This option defines the path of an image that should be shown in the placeholder, relative to your Joomla! installation's root directory, i.e.:
placeholder-image=images/placeholder-1.jpg placeholder-text-
This option defines the text to be shown in the placeholder, i.e.:
placeholder-text="Click to play video"Note: Placing HTML code within this option is disallowed. If you need to switch between different placeholder texts that require HTML code, see chapter 5.2.
placeholder-bg-image-
This option defines the path of an image that should be shown in the placeholder's background, relative to your Joomla! installation's root directory, i.e.:
placeholder-bg-image=images/placeholder-bg.jpg
Advanced Configuration of the Video Plugin
Styling the Container
Every video Aimy Video Embedder embeds on your website is wrapped in a div HTML element that has a class of "AimyVideoEmbedderVideo" assigned. Within this div element, there's an inner "AimyVideoEmbedderVideInner" container.
A trimmed HTML example snippet looks like this:
<div class="AimyVideoEmbedderVideo">
<div class="AimyVideoEmbedderVideoInner">
<iframe width="440" height="320" ...></iframe>
</div>
</div>
The placeholder used in Two-Click Mode is located within div.AimyVideoEmbedderVideo as well:
<div class="AimyVideoEmbedderVideo">
<div class="AimyVideoEmbedderVideoPlaceholder">
<div>
<div>
<img alt="Your Placeholder Video" ... />
<p>Your Placeholder Text</p>
</div>
</div>
</div>
</div>
If either the "Responsive" or the "Center Videos" option is enabled, the above will be wrapped in an outer container of the class "AimyVideoEmbedderVideoOuter":
<div class="AimyVideoEmbedderVideoOuter">
<div class="AimyVideoEmbedderVideo">
...
</div>
</div>
You can style the container(s) using standard CSS to meet your requirements. Browse to "Extensions" → "Templates" → "Templates" → Your Template and extend your template's CSS code, for example:
div.AimyVideoEmbedderVideoInner
{
border: 1px solid #CCC;
}
Using different Placeholder Texts
If your website requires different placeholder texts containing HTML code, it is recommended to use Language Overrides to create the placeholder snippets. You can then use the placeholder-text option to choose the placeholder on a per-video basis. Set the most common one as a default in the plugin's options.
Example: Create a Language Override with the language constant "PLACEHOLDER_DEFAULT" and assign your default text (which may contain HTML code). Open Aimy Canonical PRO's plugin options and place the language constant as "Video Placeholder Text".
Afterwards you can create additional Language Overrides using different language constants, i.e. "PLACEHOLDER_ALTERNATE". To use these, pass the option on a per-video basis, i.e.:
{YouTube placeholder-text=PLACEHOLDER_ALTERNATE}...{/YouTube}
If your website is multilingual you can of course translate those overrides as well.
Notes and Limitations
A video cannot use both Lazy Loading and Two-Click Mode together.
If both options are active for a video, Two-Click Mode takes precedence and Lazy Loading is automatically disabled for the video. However, as the video is then loaded after a user's click only, lazy loading is not required for it anyway.
If Lazy Loading is enabled, the jQuery JavaScript library is loaded automatically.
Copyright & Trademark Notice
The Joomla!® name and logo are trademarks of Open Source Matters, Inc. in the United States and other countries.
YouTube™ is a trademark of Google Inc. in the United States and other countries.
Vimeo™ is a trademark of Vimeo LLC in the United States and other countries.
Mentioned hard- and software as well as companies may be trademarks of their respective owners. Use of a term in this manual should not be regarded as affecting the validity of any trademark or service mark. A missing annotation of the trademark may not lead to the assumption that no trademark is claimed and may thus be used freely.
Aimy Video Embedder PRO does include and use the [be]Lazy.js JavaScript lazy loading library developed by Bjørn Klinggaard (MIT license) if lazy loading is enabled (for at least one video on a page).
Release Notes
Read news and release notes on Aimy Video Embedder here.
FAQ
What Is the Video ID?
The Video ID is set by the video service to identify a single video.
The YouTube Video ID is a combination of letters, numbers and signs.
You find it after the v= parameter at the end of the video's URL.
Example: https://www.youtube.com/watch?v=sCqbfTjIRWc (with "sCqbfTjIRWc" being the ID).
The Vimeo Video ID is a numeric value. You find it directly at the end of the video's URL.
Example: https://vimeo.com/7427808 (with "7427808" being the video id).
Can I Display a Video In a Module Position?
Yes, you can. Read our tutorial how to embed videos in module positions.
Translators
- Dari (Afghanistan), Mohammad Hasani
- Dutch, CrosslineMedia.nl
- English, Aimy Extensions Team
- Farsi (Iran), Abdulhalim Pourdaryaei
- French, Raymond Vassieux
- German, Aimy Extensions Team
- Polish, Adrian Tomczykowski
- Slovenian, Ervin Bizjak
- Spanish, Andrés Restrepo
- Swedish, Peter Gustafsson
Want to contribute a new translation? Great, here's how you can accomplish it!
Videos
License
This software is covered by the GNU General Public License Version 2 (GPL-2.0). You will receive a copy of the license together with the software. You may also want to have a look at the license online here.